Today, we’re doing something a little different, and talking about Scrum! In the development of Eden Star there are hundreds of factors to bear in mind, as well as assigning tasks and tracking progress of around fourteen members of staff, yet keeping to a unified direction takes a lot of good management, and cooperation between all of us at Flix. To make this challenge into something manageable, we use a production workflow called Agile Scrum, which is a tried and tested methodology that a great many Games studios use.
The Agile Scrum methodology may seem counter-intuitive to people familiar only with traditional top-down management styles, but believe us, it saves us a huge amount of time, and greatly helps Eden Star’s continued evolution and ongoing improvement.
Our Lead QA Tester, Andy shares his account below:
When I hear the boss mutter the words “training day” I think of three things, the awesome movie starring Denzel Washington and Ethan Hawke, an enthusiastic but ultimately boring middle aged guy rambling on about the power of Excel, and a day of doing essentially no work.
I am, I’m sure, not the only person who has this kind of mindset so you can imagine my surprise when a young guy in a smart/casual jeans and blazer combo emerged from his car carrying a large box of ping pong balls and said to our Producer Kyle “can you grab the Lego from the boot?”. This smart/casual, ping pong ball sporting gentleman was Steve Stopps and he was here to talk to us about Scrum, utilizing the power of ping pong balls and Lego which peaked my interest from the get go.
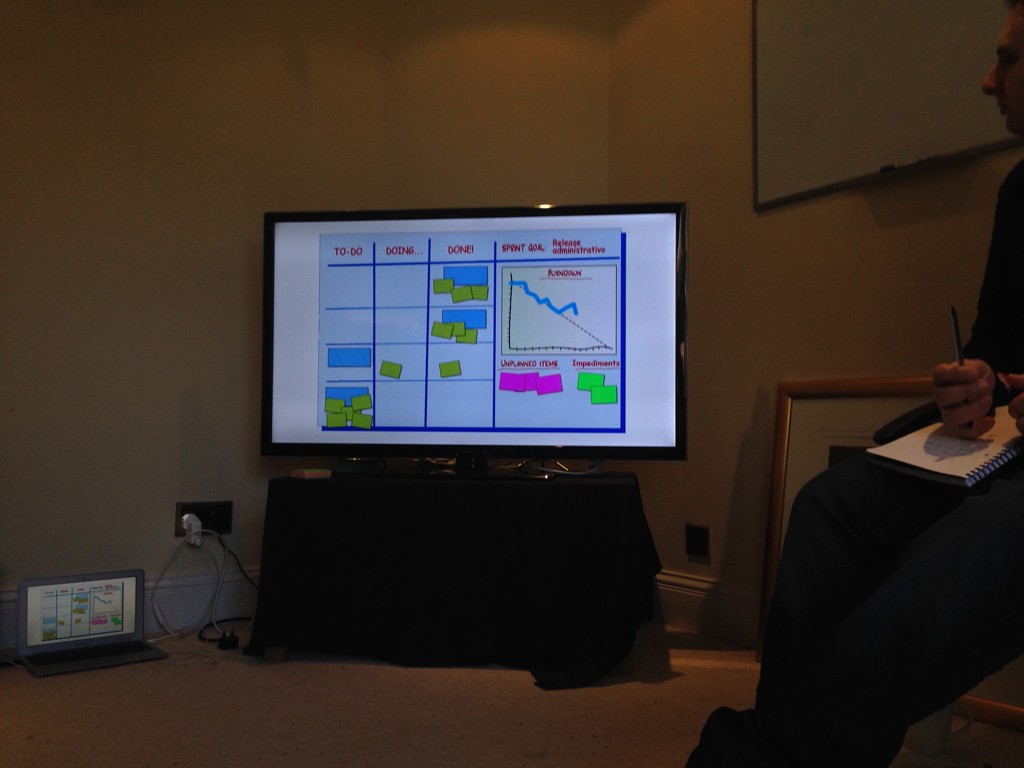
We started the day the way most training days start, no I’m not talking about paying for Denzel Washington’s breakfast, but with a presentation.

We all hunkered down in our seats, notepads on laps, sombre looks on our faces and settled in to what we assumed was going to be yet another day of listening, taking notes, answering questions and taking more notes. The excitement of ping pong balls and Lego was now just a fleeting memory when we were suddenly hoisted from our chairs and handed the box of ping pong balls.
The task was simple, ‘process’ as many ping pong balls as we could in two minutes. To process a ball every person had to touch it at least once, it couldn’t be passed to the person directly next to you, there had to be air between the ball and the hands of the person receiving it when passing it, the person who started the process (touched the ball first) had to end the process (touch it last). We were given one minute to plan out how to approach this task and then we had to make a prediction on how many balls we thought we could process in the two minutes. Sounds Simple right? Wrong.
Our first prediction was 10, we only processed 3. our second prediction was 5 and we processed 12. Over our 8 iterations we got better and better finally processing 102 balls to which Steve proclaimed “This is Scrum”. The sceptics were converted, the advocates were vindicated, the heavens opened, and all was right in the world

After the activity, Steve showed us a breakdown of what happened in each ‘sprint’, and what the most commonly uttered phrases were. These included:
- “Why can’t people catch?”
- “Kyle. Kyle. Kyle!”
- “Let’s try my system!”
- “Can our system be improved?”
- “Leave it!”
- “Slow is smooth, smooth is fast”
- “There is no order!”
- “We are not a machine!”
- “Sorry about your balls”
- “Need to breathe”
Well not quite, but we did learn that with small sprints and regular iterations we were able to vastly improve our ability to process balls. This was the basics of Scrum. Allowing a team to be self-managing while being supported by the laws that govern Scrum.
Having been shown Scrum’s ability to improve our own ability to estimate how much work we could manage as well as showing us that we can use its simple rules to increase our productivity, we moved on to a somewhat more complex project…
Our Lego city.
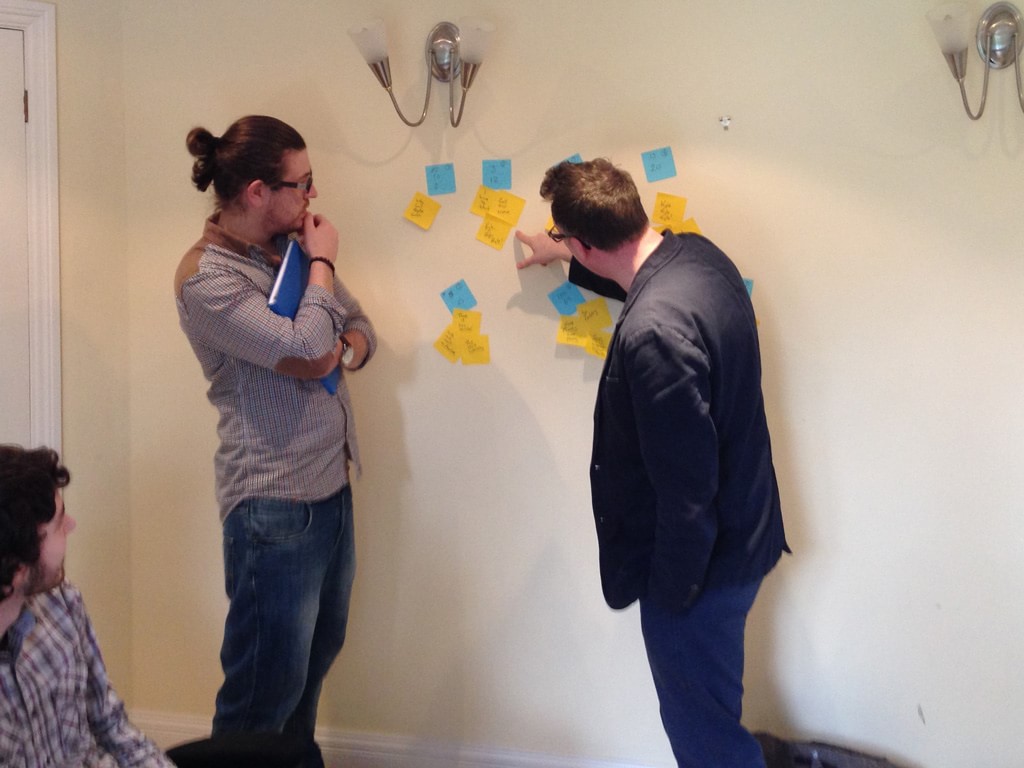
We started this process by splitting into two sprint teams, because although working on the same project (our Lego city), we had different tasks or deliverables. Steve then asked the question “what would you expect to see in a city of the future?”
This may be a relatively simple question for many people to answer, but it wasnt quite that straightforward for the creative guys here at Flix. We had the weird and wonderful, the simplistic and the grand, and from a few of the guys, the just plain creepy. However, you want to look at it we had more ideas that you could shake a stick at and after hand picking his favourites Steve, as the Product Owner, assigned preliminary values to all these buildings, then set us on assessing the relative difficulty and priority of the individual tasks.

Now there may have been a little misunderstanding as to what this meant, and there certainly were some toys thrown out of the pram when people moved buildings that had already been placed on the list, but after a few minutes we had all the buildings placed on the list and everyone signed off on it.
It was at this next stage where two things happened. Firstly our producer got shouted at for trying to manage the team (lol), and the second and more important thing was that we started planning our sprint for the Lego city project the way we would if we were utilizing Scrum properly. The team making the decisions about which sprint our deliverables would go in, what measure of priority our deliverables had and ultimately which we felt we wouldn’t be able to deliver.
Then the fun part: playing with Lego.
I have to be honest, initially it was mayhem. Everyone scrambling through their teams individual boxes of Lego to supply their own needs. It was like a Lego based zombie apocalypse. After our first sprint we had three buildings made, but only one was placed in the city (which was a wonderful looking control tower made by our PFX artist Marcin, who gloated ever so slightly).
Steve wouldn’t accept the other two as completed in that sprint, so, in the next sprint we had to decide not only which buildings each person was going to build from sprint two, we have to factor in incomplete and unimplemented buildings from the first sprint.

Robot Fighting Arena
This led to a revaluation of how much we could achieve in each sprint. It was these reviews between sprints that allowed us to spot our problems as well as our strengths early on and become much more efficient. It was using this Scrum technique that moved us from one building at the end of sprint one, to our completed city at the end of sprint four.
The way Steve ran this training day enabled us to see the distinct advantages of true Scrum and, for myself and others, opened our eyes to the positive implications of using this production method. Everybody in the team had a great time and it was by far my favourite training day ever.

A ma-HU-sive (For our overseas, readers: massive) thank you to Steve for this great insight to a method of production and for being an all round badass.
– Andy – QA Tester (And check shirt clad genius)